Основы работы с XHTML и CSS
Выравнивание по горизонтали
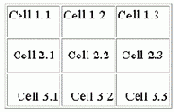
С помощью свойства text-align содержимое можно выравнивать в ячейке влево, по центру или вправо. Следующая таблица применяет это выравнивание по отдельности в трех своих строках, которые имеют выравнивание по вертикали, как у предыдущей таблицы.

Рис. 8.29. Горизонтальное выравнивание в ячейках таблицы
<style type="text/css"> table {border:outset 1; width:250px; height:150px} table td {border:inset 1} table tr#ROW1 {vertical-align:top; text-align:left} table tr#ROW2 {vertical-align:middle; text-align:center} table tr#ROW3 {vertical-align:bottom; text-align:right} </style>
Листинг 8.31. Таблица стилей для горизонтального выравнивания текста в ячейках таблицы (html, txt)
