Основы работы с XHTML и CSS
Создание компоновки страницы
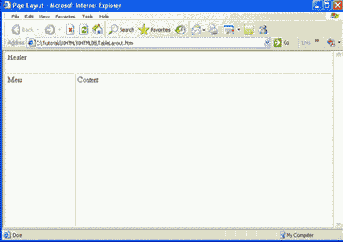
Разработка общего шаблона страницы начинается с задания таблицы, которая охватывает всю ширину окна браузера. Прежде всего, необходимо создать структуру таблицы, не беспокоясь об информации, которая будет заполнять ячейки таблицы. Достаточно только убедиться, что компоновка правильная. Компоновка с тремя ячейками показана на рисунке 8.51. Здесь выводятся только границы таблицы и предполагаемое содержимое ячеек. Листинг 8.52 содержит код, создающий эту компоновку.

Рис. 8.51. Создание базовой компоновки страницы
Листинг 8.52. Код создания базовой компоновки страницы (html, txt)
В этом месте необходимо только убедиться, что ячейки правильно объединены и имеют подходящие горизонтальные размеры. Таблица будет расширяться по вертикали по мере добавления в ячейки информации. Создайте таблицу с границами, чтобы видеть ее внешний вид, и добавьте пометки в каждую ячейку, указывающие на информацию, которая там будет представлена.
Тело страницы имеет значение полей, равное 0px, чтобы таблица охватывала все окно браузера. Ширина таблицы равна 100%. Это означает, что страница Web всегда будет занимать всю ширину окна браузера, независимо от размера окна или разрешения экрана. Можно, при желании, задать таблицу фиксированной пиксельной ширины, предполагаемой обычно шириной для большинства посетителей сайта. Ширина таблицы в 770px является принятой для полноэкранного окна браузера, который выводится на мониторе, заданном с разрешением 800 х 600.
Пример компоновки задает высоту таблицы в 100%, так что она расширяется на высоту окна браузера. Высоту таблицы определять не обязательно, поскольку таблица будет расширяться по вертикали при добавлении содержимого. Необходимо также выровнять содержимое по вертикали по верху каждой ячейки.
Компоновка таблицы содержит две строки. Верхняя строка, занимаемая верхним колонтитулом, содержит одну ячейку, которая охватывает два столбца. Вторая строка, которую занимают меню и содержимое, содержит две смежные ячейки.
В этом примере ячейке, содержащей верхний колонтитул, задается фиксированная высота 50px. Обычно размер этой ячейки совпадает с размером графического изображения, занимающего всю ячейку. Поэтому эту высоту необходимо будет настроить в соответствии с размером графики. Если верхний колонтитул содержит только текст, высоту можно задать в соответствии с личными предпочтениями. Можно, однако, оставить высоту неопределенной, и она автоматически настроится по вертикали, когда в ячейку будет помещено реальное содержимое.
Ячейка, в которой будет находиться меню или другое фиксированное содержимое, задается с фиксированной шириной 150px. Это значение можно изменить в соответствии с необходимостью. Вспомните, что браузер обычно задает одинаковую ширину ячеек при заполнении доступного пространства. Однако такое поведение нежелательно для столбца, который используется для вывода пунктов меню или ссылок. Будет достаточно странно, если список меню займет половину экрана.