Основы работы с XHTML и CSS
Цвет границ таблицы
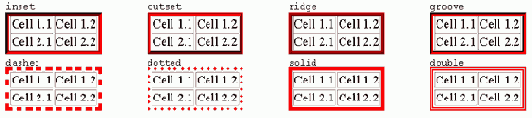
Представление цвета границы зависит от стиля границы. Ниже показаны примеры различных стилей границы, выведенные красным цветом.
<style type="text/css"> table {border:style 5px red} td {border:inset 1px} </style>
Листинг 8.17. Общая таблица стилей для задания цвета границы таблицы (html, txt)

увеличить изображение
Рис. 8.13. Варианты стиля и цвета границы таблицы
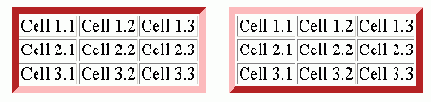
Можно создавать свои собственные 3-D эффекты затенения, оформлять каждую из сторон различным образом, используя цвета для border-top, border-right, border-bottom, и border-left. Следующие таблицы создают свои собственные 3-D эффекты с помощью сплошных границ (solid), подкрашенных, чтобы напоминать стили inset и outset. Примененные для этих двух таблиц стили показаны на листинге 8.18.

Рис. 8.14. Граница таблицы с 3-D эффектами, использующими цвета границы
<style type="text/css"> <!-- Inset Style --> table {border:solid 7px; border-top-color:#FEB9B9; border-right-color:#B22222; border-bottom-color:#B22222; border-left-color:#FEB9B9} table td {border:inset 1px} </style>
<style type="text/css"> <!-- Outset Style --> table {border:solid 7px; border-top-color:#B22222; border-right-color:#FEB9B9; border-bottom-color:#FEB9B9; border-left-color:#B22222} table td {border:inset 1px} </style>
Листинг 8.18. Код таблицы стилей для таблиц с индивидуальными цветами границы (html, txt)